Overview
Prerequisites
In this mode, once a PSU has been redirected to a selected ASPSP and has completed his/her interactions with that bank, the payer is redirected to the merchantPostAuthUrl, as provided in the Create Payment request.
In order for the payer to be successfully redirected, an ASPSP must do two things:
- Determine what the callback URL is for the specific PSU.
- Confirm that this URL has been properly configured and registered (with that ASPSP).
Sequence Steps
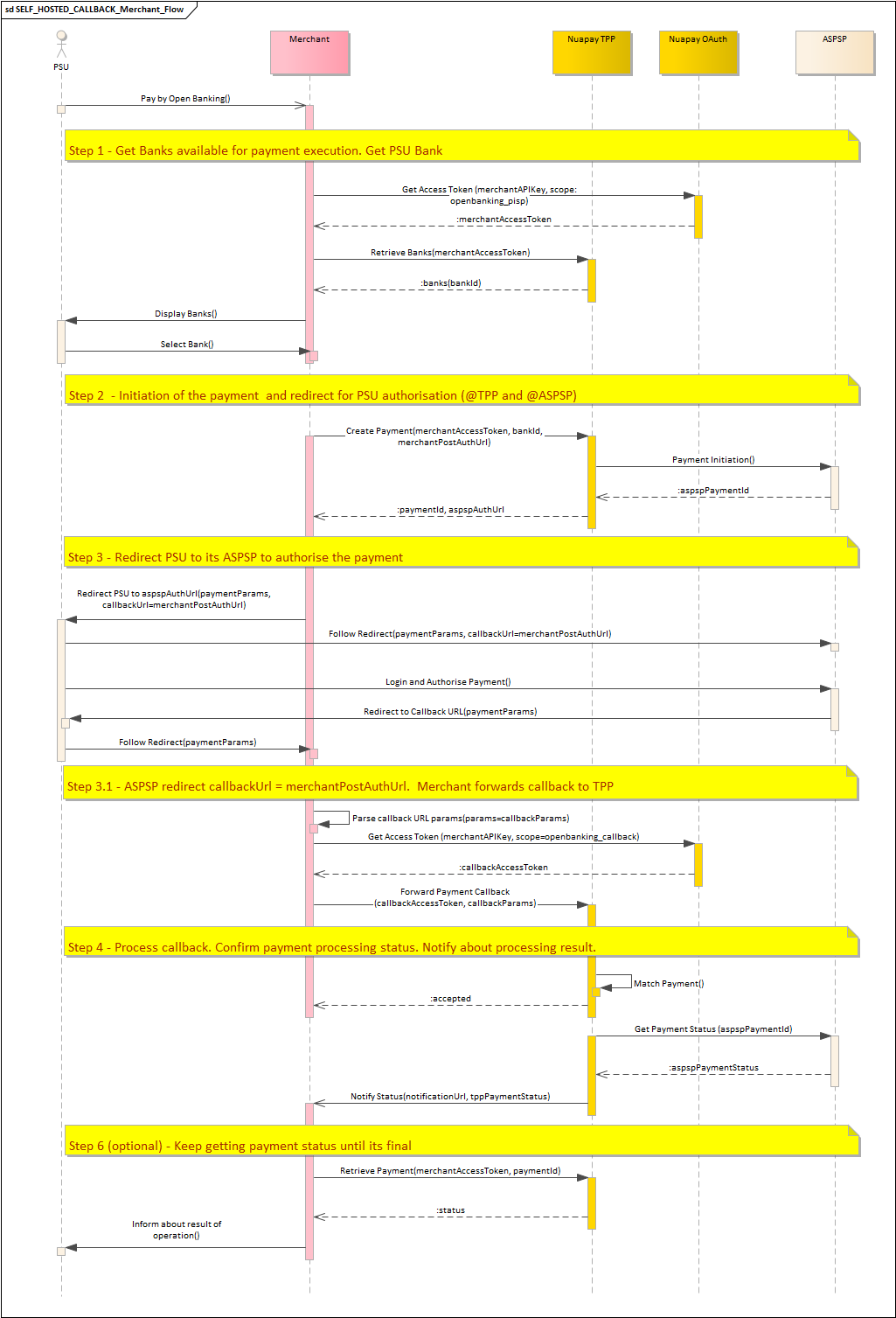
A detailed overview of the various steps involved in the Self-Hosted-Callback flow is provided in the image below.

To use Self-Hosted-Callback mode:
- Using your API key, retrieve a token; set your scope =
openbanking_pisp. - Call GET
/banksto retrieve a list of all supported banks (see Retrieve Banks) to populate your Bank Selection screen. Where banks have specific branches (bank families), you will also need to call the View Bank Families endpoint. (See the section on Bank Families below for more information on this). - Once the payer has selected a bank, call the
/tpp/paymentsendpoint (see Create Payment). Set theintegrationTypetoSELF_HOSTED_CALLBACK, specify thebankIdprovided by the payer and set themerchantPostAuthUrl. The merchantPostAuthUrl will process the callback from the ASPSP, this information needs to be captured and sent to Nuapay. -
Redirect the PSU to the ASPSP to authorise the payment - note after the PSU approves or denies the payment request they are redirected to the
merchantPostAuthUrl. - Process The Callback sent to the merchantPostAuthUrl from the ASPSP.
- You need to retrieve an OAuth token with scope =
openbanking_callback. - Use this token to authenticate when you call the Forward Payment Callback endpoint, passing the callback parameters.
- The payment callback params are passed to the Nuapay TPP at
/payments/callback. (See the following section for more on this).
- You need to retrieve an OAuth token with scope =
- The response to
/payments/callbackincludes the paymentId in the Location Header which you can use to get the most up to date payment status by using Retrieve Payment.
Processing The Callback
Note that:
- Since response parameters are returned in the Redirection URI fragment value, the Client needs to have the User Agent parse the fragment encoded values and pass them on to the Client’s processing logic for consumption. (Basically parse the details in JavaScript to post back to your server)
- Accept the data on your systems.
- Post the information to the
/payments/callbackendpoint.
Please see a sample piece of JavaScript code below, which parses the data after the anchor:
#check for the anchor
var data = window.location.href.split(#);
if(data.length < 2) { //just in case not using anchors
data = window.location.href.split(?);
}
var params = data[1];
var xhr = new XMLHttpRequest();
xhr.open("POST", YOUR_URL, true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({
value: params
}));
This assumes you can accept a POST of json to YOUR_URL.
In your logic on the server side, you can parse all the params and submit to the endpoint.
The merchant merchantPostAuthUrl is sent as follows:
The payload of this request that you need to process includes:
Headers e.g. Content-Type: application/x-www-form-urlencoded
Body e.g. endToEndIdentification=d8e17bf1f3244e5f96a869f9661a2a6&paymentId=gabxl3knbl
Please note that the ‘paymentId’ allows you to look up the payment associated with this callback.
User Interface Guidelines
Note that:
- In SELF_HOSTED mode you have control over the User Interface design of your application.
- It is important that your design incorporates links to the Nuapay “Terms of Service” and “About” pages.
- These pages provide useful information to your PSUs in regard to Nuapay and our license details, as issued by the Financial Conduct Authority (in the UK) and by the ACPR (in the EU).
Please use the following links:
| Terms of Service | https://www.nuapay.com/en/openbanking-terms-of-service/ |
| About | https://www.nuapay.com/en/openbanking-information/ |
Bank Families
In STET and Berlin Group:
- Some ASPSPs are individually configured with a URL and token endpoint per regional bank.
- For example Credit Agricole in France (which follows the STET specification) has 44 distinct regional banks.
- Rendering individual regional banks on a user interface is problematic as, in the Credit Agricole example, this would result in 44 individual bank options.
- In practice this would mean 44 identical icons on a Bank Selection screen (with the PSU having to find his/her specific branch by scrolling though a large list).
When designing your user interface, we recommend that you use the Retrieve Banks and the View Bank Families endpoints so that when a PSU selects a bank that has a number of regional banks (branches) linked to it, the user is provided with an option to select the required branch.
In REDIRECT mode (i.e. where Nuapay manages the User Interface), the bank/branch selection screens are handled as follows:
- The user selects a bank that has a number of branches linked to it (in the call to Retrieve Banks,
bankfamilyIdis populated for Credit Agricole, for example). - The bank is rendered once, as in the image below and appears like any other bank icon on screen:

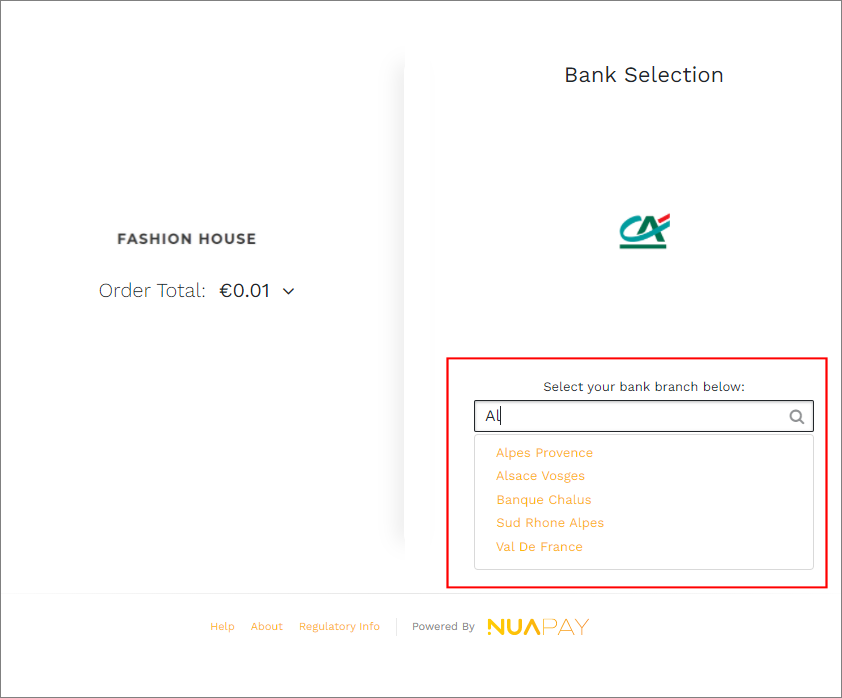
- When the PSU selects this bank, a screen allowing the user to select his/her required branch is displayed:

- Once the user selects the required branch (bank family), the payment flow continues as normal.