Overview
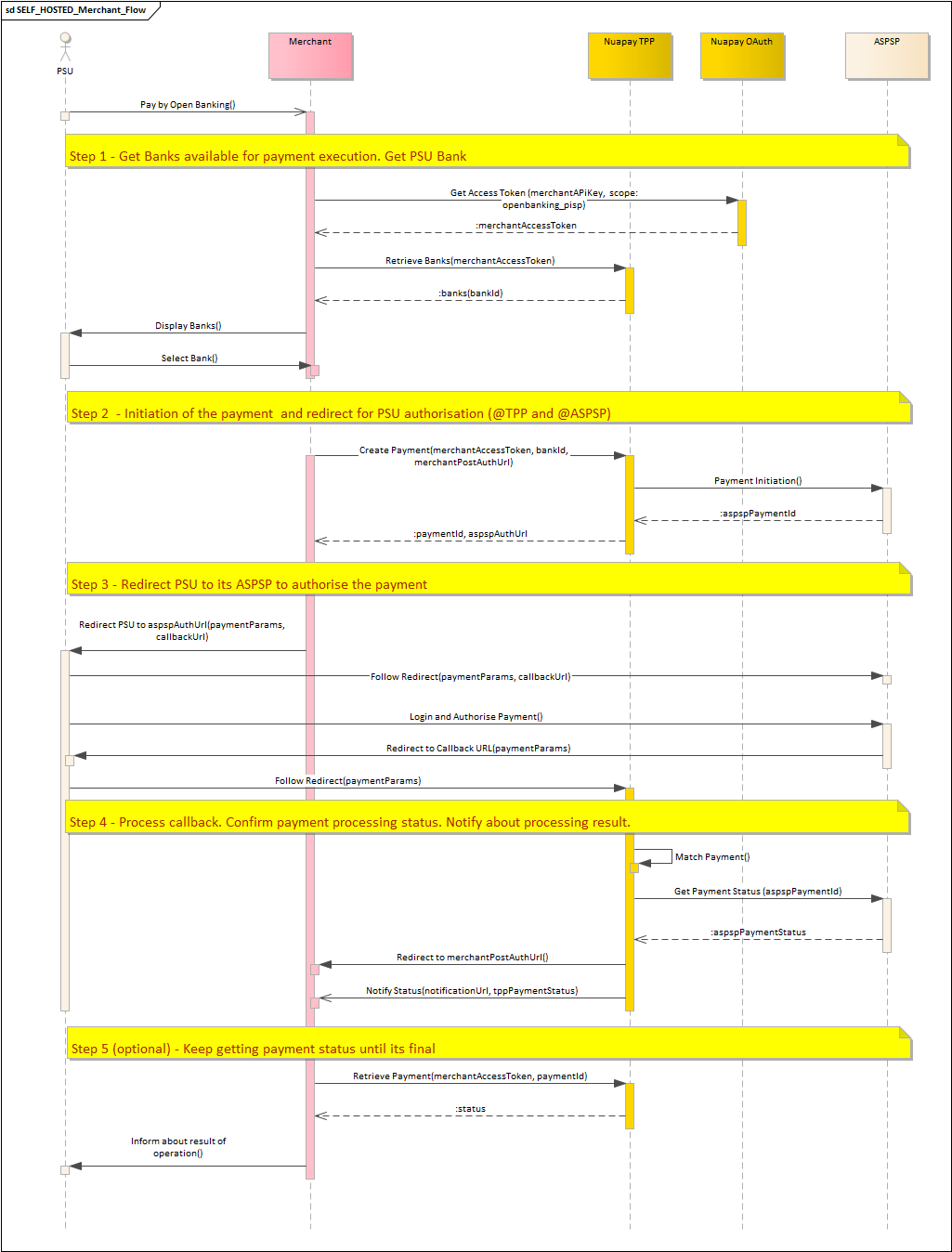
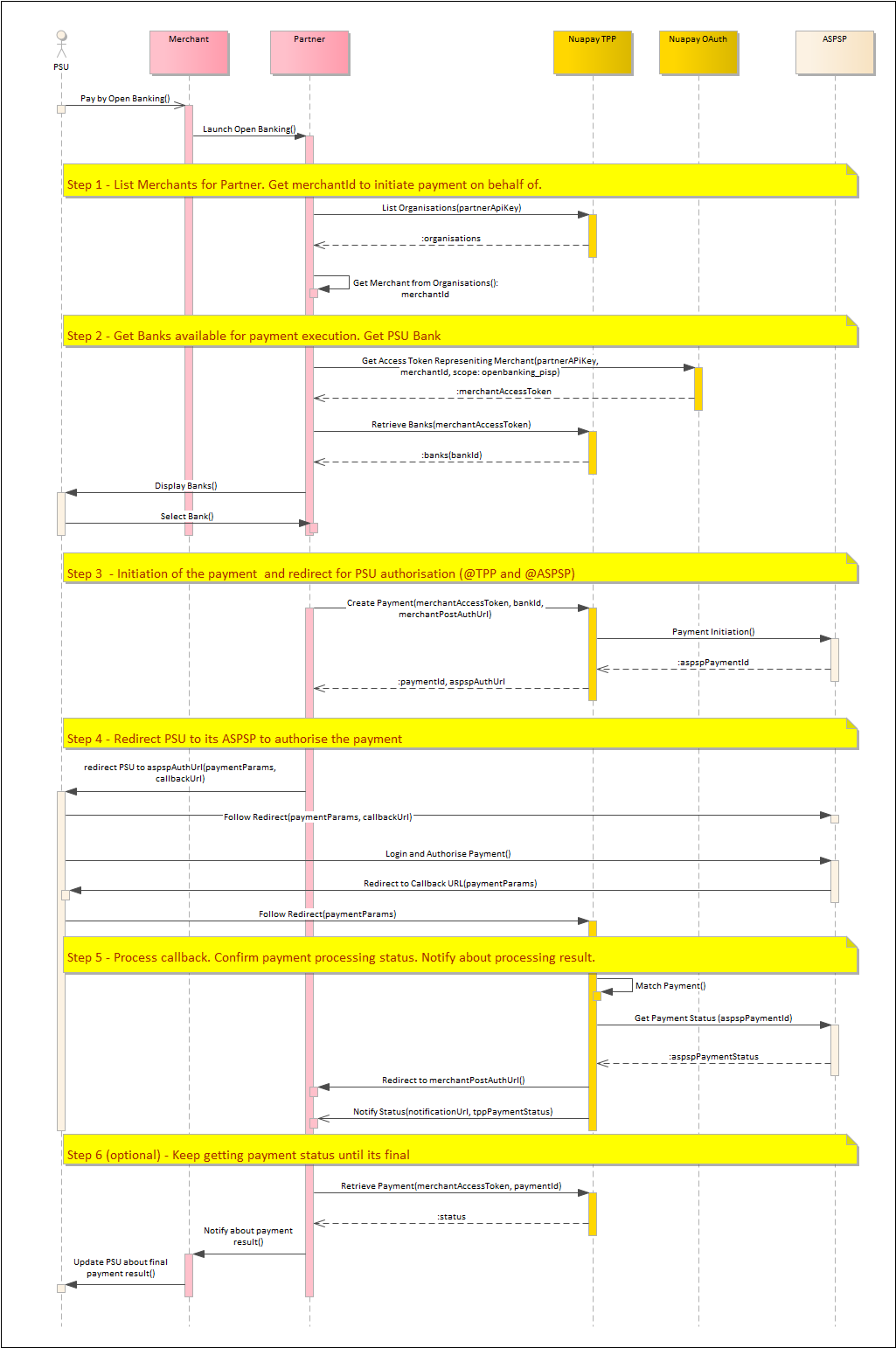
Note that the approach and sequence of API calls varies for Merchants (who are accessing the services for themselves) and Partners who are accessing the service on behalf of their merchants.

- (Optionally) Use your API key to retrieve a merchant access token. (For more on this, see retrieving tokens).
- Call
GET /banksto retrieve a list of all supported banks (see Retrieve Banks) to populate your Bank Selection screen. Where banks have specific branches (bank families), you will also need to call the View Bank Families endpoint. (See the section on Bank Families below for more information on this). - Once the payer has selected a bank, call the
/paymentsendpoint (see Create Payment). Set theintegrationTypetoSELF_HOSTED, specify thebankIdprovided by the payer, and set themerchantPostAuthUrl(this can be the partner or merchant URL). This will return theaspspAuthUrl, to which you can redirect your PSU. - Your payer interacts with the selected ASPSP to authorize the payment.
- The Nuapay TPP posts the payment ID to the partner/merchant URL (
merchantPostAuthUrl). See posting details below. - Use Retrieve Payment to determine the final payment status, if required (an optional step) or, alternatively, use Webhooks.

- Use your partner-level API key to retrieve a token representing the required merchant. (For more on this, see list organisations and retrieving tokens).
- Call the
/paymentsendpoint (see Create Payment), on behalf of the merchant, using the OAuth token retrieved in the previous step. - Set the
integrationTypetoREDIRECT. You must also provide themerchantPostAuthUrl- this is mandatory for the Redirect flow. - The TPP creates the payment object and returns the
userInterfacePaymentId. - The PSU then needs to be redirected to the URL with the
userInterfacePaymentId. You must build a URI that can be used on a web page or sent by an email to the end user. The URL will be similar to the following (on the Production environment):https://api.nuapay.com/tpp-ui/redirect?userInterfacePaymentId=<userInterfacePaymentId>
- The end user clicks the link, and the Nuapay TPP (with the Bank selection window) is displayed in a new browser window.
- When the user selects a bank, he/she is redirected to the selected ASPSP to authorize the payment.
- The ASPSP redirects the PSU back to the TPP UI, which processes that callback.
- The TPP UI then redirects the PSU to the
merchantPostAuthUrlwith the parameterpaymentId. - Use Retrieve Payment to determine the final payment status. (This integration also supports webhooks so you can be informed when the payment is completed).
Merchant Post-Auth URL Handling
The merchant merchantPostAuthUrl is sent as follows:
The payload of this request that you need to process includes:
Headers e.g. Content-Type: application/x-www-form-urlencoded
Body e.g. endToEndIdentification=d8e17bf1f3244e5f96a869f9661a2a6&paymentId=gabxl3knbl
Please note that the ‘paymentId’ allows you to look up the payment associated with this callback.
User Interface Guidelines
Note that:
- In SELF_HOSTED mode you have control over the User Interface design of your application.
- It is important that your design incorporates links to the Nuapay “Terms of Service” and “About” pages.
- These pages provide useful information to your PSUs in regard to Nuapay and our license details, as issued by the Financial Conduct Authority (in the UK) and by the ACPR (in the EU).
Please use the following links:
| Terms of Service | https://www.nuapay.com/en/openbanking-terms-of-service/ |
| About | https://www.nuapay.com/en/openbanking-information/ |
Bank Families
In STET and Berlin Group:
- Some ASPSPs are individually configured with a URL and token endpoint per regional bank.
- For example Credit Agricole in France (which follows the STET specification) has 44 distinct regional banks.
- Rendering individual regional banks on a user interface is problematic as, in the Credit Agricole example, this would result in 44 individual bank options.
- In practice this would mean 44 identical icons on a Bank Selection screen (with the PSU having to find his/her specific branch by scrolling though a large list).
When designing your user interface, we recommend that you use the Retrieve Banks and the View Bank Families endpoints so that when a PSU selects a bank that has a number of regional banks (branches) linked to it, the user is provided with an option to select the required branch.
In REDIRECT mode (i.e. where Nuapay manages the User Interface), the bank/branch selection screens are handled as follows:
- The user selects a bank that has a number of branches linked to it (in the call to Retrieve Banks,
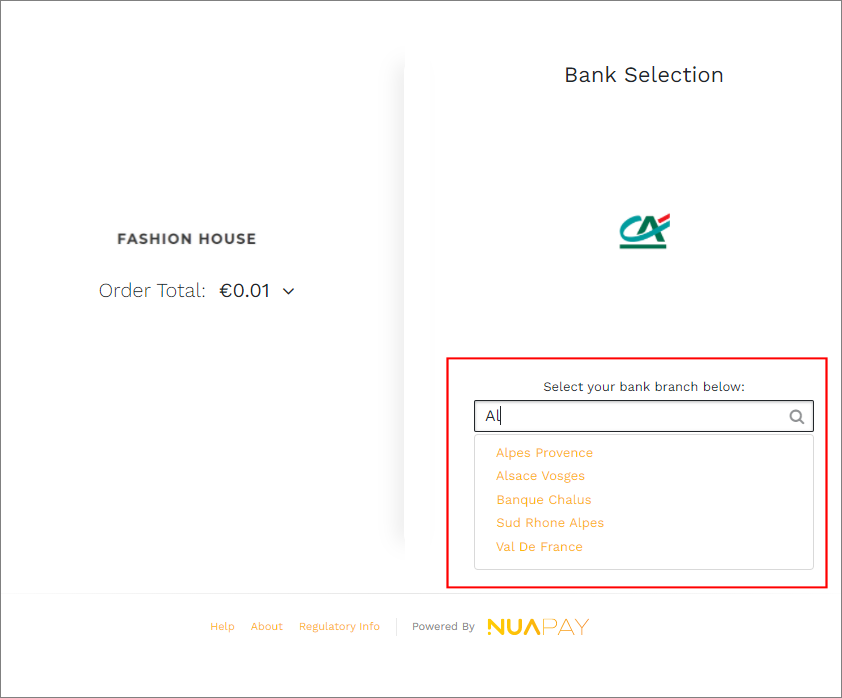
bankfamilyIdis populated for Credit Agricole, for example). - The bank is rendered once, as in the image below and appears like any other bank icon on screen:

- When the PSU selects this bank, a screen allowing the user to select his/her required branch is displayed:

- Once the user selects the required branch (bank family), the payment flow continues as normal.
QR Code Solution
QR codes are a great way to initiate an Open Banking payment, via the SELF-HOSTED implementation option.
- Incorporating QR code-based payment initiation in your Open Banking application can unlock seamless and secure payment experiences for both in-store and online purchases.
- The generated QR code can be provided to a user on a Web site, in an email, or at a physical point-of-sale terminal, for example.
- By scanning a QR code, users are guided through a streamlined flow, selecting their bank and authorizing the transaction directly.
- This approach enhances user convenience and minimizes manual entry errors, making it especially valuable for businesses aiming to improve checkout speed, reduce cart abandonment, or simplify bill payment processes.

The following describes the steps:
Generate the QR Code:
- The QR code will contain a URL pointing to your application’s backend service, which will initiate the payment process.
- This URL should include a unique identifier (e.g., a payment request ID) that your backend can use to retrieve the necessary payment details.
Backend Logic (POST /payments Endpoint):
- When the user scans the QR code, their device will access the URL and trigger a request to your backend service.
- Your backend should then utilize the
POST /paymentsendpoint to create a new payment request with the Nuapay TPP API. - The request body should include all essential payment details, such as the merchant ID, payment amount, currency, order details, and redirect URLs for success and failure scenarios.
- Crucially, the
integrationTypeparameter should be set toSELF_HOSTEDfor this use case. - The
bankIdparameter will be determined in the next step and included in this request.
Bank Selection Screen:
- Upon successful creation of the payment request, the
POST /paymentsendpoint will return a response containing anaspspAuthUrl. - This URL is the authorization URL for the chosen bank’s online banking system.
- Your backend should redirect the user to this
aspspAuthUrl. - The user will then be presented with a list of banks on the screen.
- The user selects their bank, which determines the
bankIdvalue.
User Authentication and Approval:
- Once the user selects their bank, they are redirected to their bank’s online banking system for authentication.
- After successful authentication, the user reviews the payment details and approves the transaction within their banking environment.
Callback Handling (POST /payments/callback Endpoint):
- Following user authorization, the bank redirects the user back to the
merchantPostAuthUrlprovided in the initialPOST /paymentsrequest. - This URL should point to your backend service’s callback endpoint.
- The bank will include parameters in this redirect, which your backend should forward to the
POST /payments/callbackendpoint. - This endpoint handles the authorization response and provides a redirect URL to the appropriate page on your application, depending on the success or failure of the authorization.
Payment Status Updates:
- Your backend should periodically use the
GET /payments/{paymentId}endpoint to check the status of the payment. - Once the payment status transitions to
AUTHORISEDor another final state, your backend can update the order status in your system and provide feedback to the user.