Once you have retrieved an E-Mandate Token, add JavaScript to your calling Payment Page
Add JavaScript to your Site
- After you have retrieved your E-Mandate token, you need to add some JavaScript to your page.
- You must reference the Nuapay
.jsand a.cssfile. - You will need to references either the Sandbox or the Production environment:
| Environment | JS Link | CSS Link |
| Sandbox | https://sandbox.nuapay.com/emandate/static/js/emandates-integration.js |
https://sandbox.nuapay.com/emandate/static/css/emandates-overlay.css |
| Production | https://api.nuapay.com/emandate/static/js/emandates-integration.js |
https://api.nuapay.com/emandate/static/css/emandates-overlay.css |
To set up your page (for Sandbox):
- Use the following JS and CSS references:
<script type='text/javascript' src="https://sandbox.nuapay.com/emandate/static/js/emandates-integration.js"></script> <link rel="stylesheet" type="text/css" href="https://sandbox.nuapay.com/emandate/static/css/emandates-overlay.css"/> - Add the following script (replacing
90c72f56-5c12-4bd0-aad8-371c5a1db617-24j8rvwov2, in this example, with the retrieved E-Mandate token):<script> /*<![CDATA[*/ EMandates.setToken("90c72f56-5c12-4bd0-aad8-371c5a1db617-24j8rvwov2"); EMandates.setUrl("https://sandbox.nuapay.com/emandate"); }; /*]]>*/ </script> - Finally call the overlay method for the
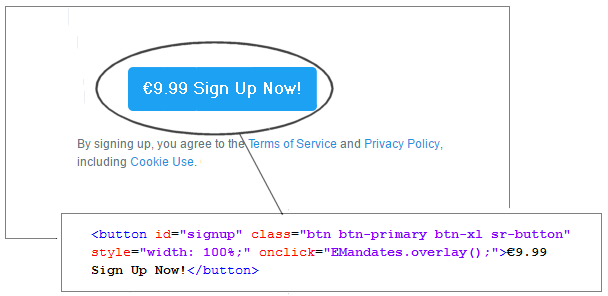
onclickevent on your calling Web page: